http://www.visionunion.com/article.jsp?code=201605270005

笔者按:这是系列文章“App之xxx”的第二篇,第一篇我总结了App之“文字”的设计技巧。今天来总结下app的底部导航栏的设计。我为什么写这个系列的文章。因为我正在做一款app,我在团队中主抓产品设计、UX/UI设计、部分前端开发,少量运营。在工作之余,我决定把所研究的内容写成关于app之xxx的系列文章,文章选择的题材会往“小而精”这个方向努力,范围在我的工作内容中选取。

先来看看app常用的导航模式有哪些:列表式、网格式、标签导航、抽屉式导航等。
简单对比下优缺点:
•列表式结构清晰明了,大部分应用于二级或三级页面,最常见于"我的--设置"选项里,缺点是占的篇幅比较大,样式比较单调。如领英的设置页面

•网格式与列表式类似,但排布更紧凑,显示也更直观,可在一页容纳更多选项,常见于一级页面,电商类app一级页面用的比较多,如淘宝的首页

•标签式有顶部、底部两大类,底部应用的最广泛,因为底部比较方便大拇指点击。比如上文2个例子。
•抽屉式是把所有功能都收到一个按钮里,这样界面就非常干净了,同时给功能操作带来了隐蔽性,例子就不举啦,安卓机的app很多这类的。。
那么,有没有一种方式应用在一级页面,可以集合这些优点:
•列表式的结构清晰明了,
•网格式的紧凑、直观,
•标签式底部导航的便利拇指操作,
•抽屉式容纳更多选项,简洁界面。
我们一步步推理下
1、由于需要便于拇指操作,这决定了我们只能在标签式导航中的底部导航栏来进行改造。

2、底部导航栏的功能按钮排布。这里把抽屉式的汉堡包按钮,变成了“更多",我们可以把一些不常用的功能全部收纳到这里。

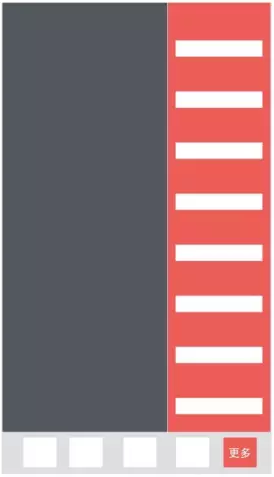
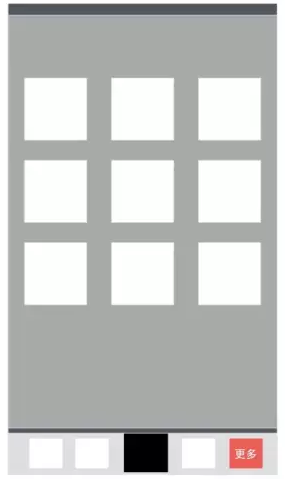
3、然后其中居中的一个按钮可以展开更多的选项,把底部导航栏变成网格式或者列表式的导航模式。

展开为列表式

展开为网格式
这样改善后,底部导航栏是不是变得特别强大了?
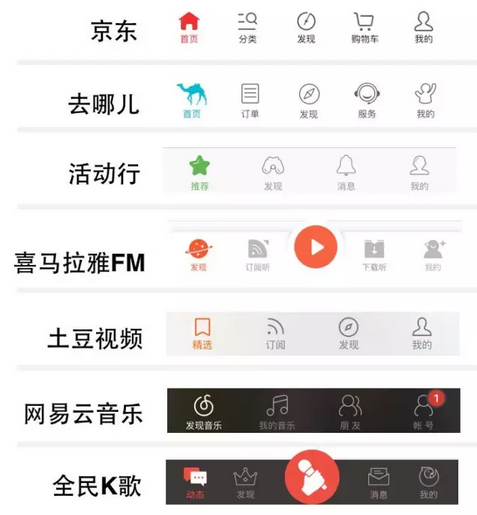
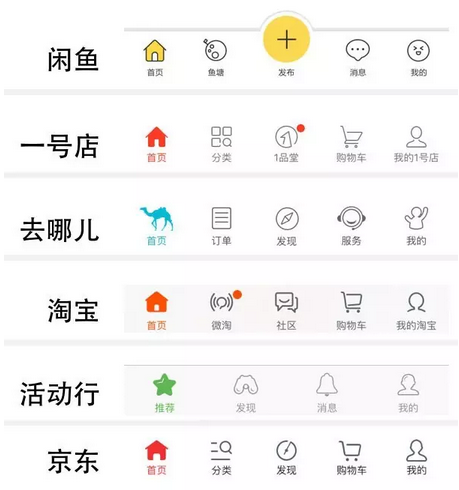
下面再看看底部导航栏的一些主流设计方式里的案例:
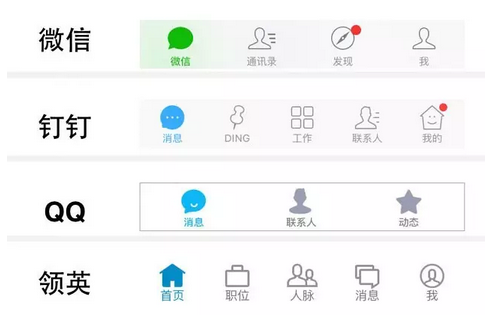
目前有3种典型的模式,分别是
•模式1:首页+我的;
•模式2:首页+更多;
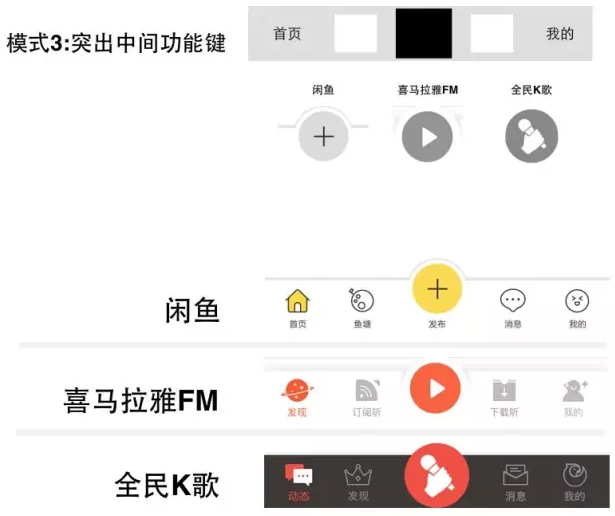
•模式3:中间功能项突出。
“我的”模式是最常见的,满足了用户在各个功能之间的频繁切换。各个功能项是同等重要的。
“更多”模式是突出其他几项功能,把次要功能全部收入更多里。
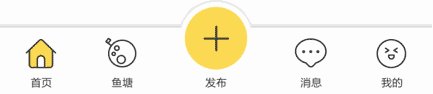
“中间功能项突出”模式,主次分明,把最频繁使用的功能置于中间,也有的中间功能键起到收纳作用,点击是开启更多选项。
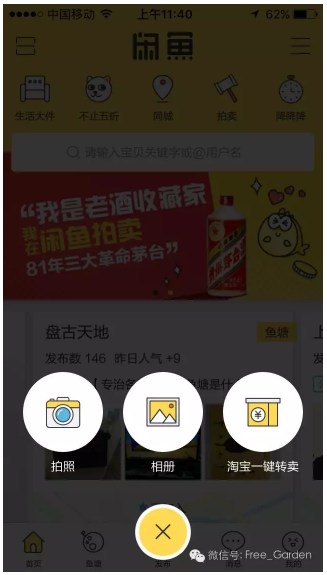
开启中间功能键的例子:

闲鱼,拓展了标签数量

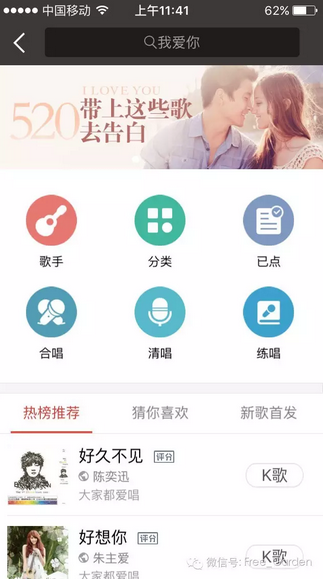
全民K歌,直接是新起一页,有网格式和列表式

喜马拉雅FM,也是新起一页,列表式
当然,案例只是参考,具体问题还是需要具体分析的,没有哪个模式是万能的,只有适合的才是最好的。
下面继续总结一些小细节:
•一般功能项会设置4至5个。因为手机屏幕容量有限。
•功能项大部分以图标+文字的形式表达。文字是为了更准确的表达意思,这个在第一篇App之“文字”的设计技巧探讨过原因。
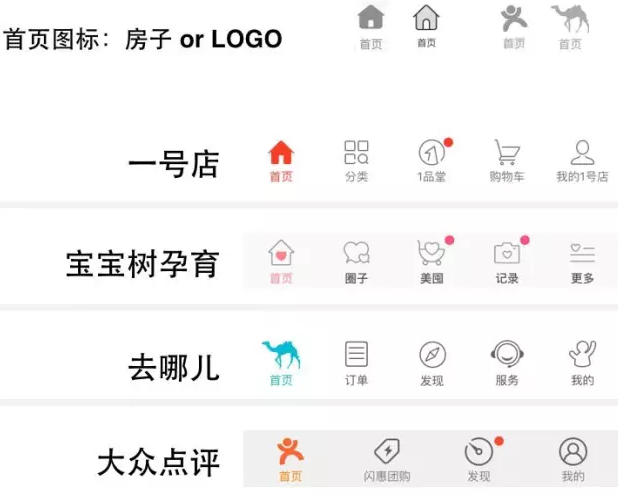
•主页的图标,采用“小房子”或logo。
•“发现”功能项是电商、娱乐影音类app用的比较多的功能。


•“消息”是社交类app的标配。

角标提醒,用小红点或者带数字的小红点。

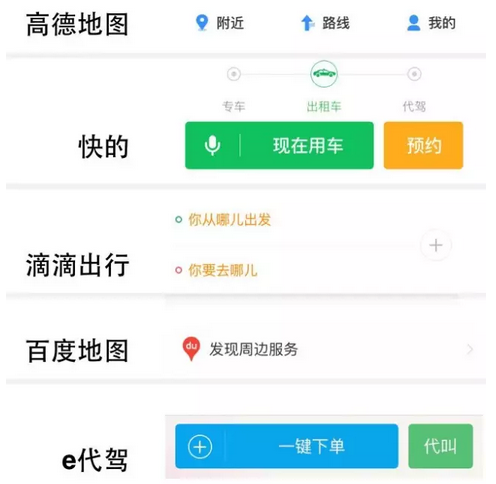
地图类app应用较少采用常规的底部导航栏,没有固定范式,底部导航栏的具体样式根据业务来设计。

最后,用张动图总结本文内容。